How I got started with Vim
A long time ago my web browser of choice was Mozilla Firefox, and as most normal people I was using it primarily with my mouse and occasionally with some simple keybindings. That all changed back in 2011 when I started to get really invested in tiling window managers (and not long after a lot of text-based applications), simply because I found them to be the most efficient alternative for me. With the keyboard I could do swift actions in a matter of milliseconds, compared to the mouse where some actions could take multiple seconds to execute.

The more I used my new setup with WMFS, the more conscious I got about my workflow in general, almost to the point where I became obsessed with optimizing everything in regard to how I used my computer. Bothered by how I was using Firefox, I had no choice but to look into how I could make my web browsing workflow more efficient.
I started out with the most obvious thing I could think of; I read the documentation for Firefox to see what keybindings they supported. And, well.. It turned out there’s actually quite a few commands! The issue was that they only made sense for a person with three arms.
Seriously speaking though. Some shortcuts require both of my hands and I do understand that they exist for people with disabilities, but I didn’t have any disability, I was just looking to make my experience more efficient from a power-user perspective.
Thankfully this was back when ‘good old’ Firefox was still supporting the old type of add-ons (for better and worse). I therefore decided to go out and look for any add-on that could hopefully solve this issue for me, or at least make it better in any way possible. This was a long time ago and I can’t really remember what I was looking for, or what I was expecting to find, but I somehow ended up with an add-on called Vimperator, an add-on designed to provide a more “efficient user interface for keyboard-fluent users”. The design of Vimperator was heavily inspired by the well known text editor Vim.
I was well aware of what Vim was back then, that’s why I also had no intention of trying Vim out myself. Younger and grumpy me was perfectly happy with my modeless editor, which probably was Geany at the time.
The reason I decided to give this “Vim-like add-on” a chance, was for the simple reason that it actually seemed like a decently simple and straightforward add-on when I read about it. While it did add a bunch of features, they were at the same time all optional to use. One of the features that cought my attention was some really neat and simple—one handed—keybindings.
Here’s a few examples comparing the default keybindings in Firefox and how they worked in Vimperator:
| Action | Firefox default | Vimperator |
|---|---|---|
| Close tab | Ctrl+W |
d |
| Undo closed tab | Ctrl+Shift+T |
u |
| Search | Ctrl+F |
/ |
| Next search hit | Ctrl+G |
n |
| Previous search hit | Ctrl+Shift+G |
p |
| Go to top | Ctrl+↑ |
gg |
| Go to bottom | Ctrl+↓ |
Shift+g |
| Refresh page | Ctrl+R |
r |
| Open search in new foreground tab | Ctrl+Shift+Enter |
Shift+o |
It took me literally minutes to get used to Vimperator and it instantly made my workflow a lot more efficient! I was really pleased with it from day one, even as a grumpy non-Vim user.
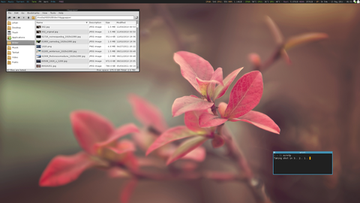
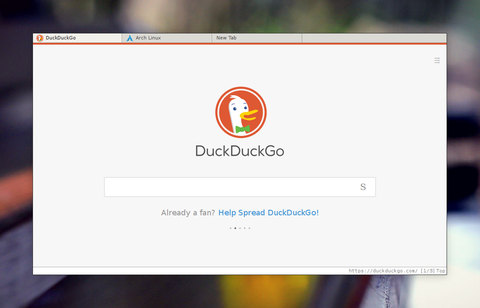
Over time, I picked up and used even more shortcuts and features. It eventually came to the point where I ended up hiding all the graphical elements in Firefox, which included the navigation buttons and the address bar. I was still using the mouse at this time, but I was efficient enough with the keyboard shortcuts to not need any of the visual buttons anymore. When I wanted to open a website I just used the key o to open the address field and O to open the website in a new tab.

I’m a person who has always been interested in minimalism in some way or another, and having a clean looking web browser like this felt like I had visually achieved my end-game setup.
Over time, I started to depend less on the mouse and more on the keyboard, even though some things would always require the mouse in Firefox. After all, Firefox is designed around the philosophy of a graphical ‘point and click’ interface and an add-on is limited in how much magic it can do.
How does anyone browse the web without a mouse? It’s simple! You use something called hints. Hints work by activating ‘visual hints’ using the key f and then just typing the combination of the alphanumeric letters for the link you wish to visit. It automatically opens the first hit, so there’s no need to confirm with the Enter key.
And if you want to open a link in a new tab you just use the key F. It might be even more ways to use hints than this, but that’s going to depend a lot on what web browser and/or add-on you’re using. A cool feature that I like in qutebrowser (my current web browser, but more on that later) is a feature called “rapid hints”. I activate it with ;r and it then shows me all the hints, the only difference now is that it open all links in a new tab by default and the hints stays open, which means that I can rapidly open multiple links.
Vimperator eventually convinced me to try Vim
At one point in time I remember asking myself “If the Vimperator add-on can make Firefox as good as it is right now, perhaps that Vim editor isn’t so bad after all?”. So. I decided it was time to give Vim a fair chance!
The first few days with Vim was honestly pretty slow and awkward for me, I kept forgetting about the different modes and instead of typing text, I constantly kept screwing up the text by selecting parts of the text, randomly jumping all over the place and doing all kinds of impressive accidents in swift motions.
Once I learned the basics of Vim, it became really fun to use it. My hands and my wrists was also thankful for not having to reach for the mouse all the time. I had never really considered how much time I actually spend in a text editor before I started to use Vim.
And while I wasn’t magically 9999% more efficient over a night, it did make editing text about 9999% more enjoyable for me.
Vim changed my life
I didn’t take long for me to come to the conclusion that Vim is the best text editor ever, for me. With my new-found awareness of Vim and its magic, I also started to notice that there’s a lot of Vim-like applications that supports keybindings and features similar to Vim. This lead me on a quest to Vim-ify both my desktop and workflow. Years later, I can safely say I did quite well with this task. There’s not much that doesn’t work like Vim on my computer these days.
I have also at one point in time replaced Firefox with qutebrowser, a keyboard-focused web browser with a minimal graphical user interface, highly inspired by (but not limited to) the Vimperator add-on and the Vi-like web browser dwb.
With qutebrowser I don’t have to use the mouse at all. Well. Some websites are so poorly designed that they don’t work without a pointing device. And yes, boohoo me, but let’s not forget about the people with disabilities who actually have no choice but to fully rely on the keyboard to access the web. All websites must be keyboard compatible.
My web browser is pretty much the only graphical application that I still use on a regular basis. Other graphical applications that I also use, but less frequently, are the PDF-viewer Zathura and the image viewer sxiv, which are both using Vi-like keybindings, a minimal graphical user interface and does not require any pointing device.
I even use the mouse so little that I let it automatically hide after a few seconds of inactivity with Unclutter. It’s really nice to be able to hide the mouse when you rarely use it.
Vim even inspired me to learn proper touch typing
Vim itself can’t take all credit for it though, it was more precisely efficient Vim-users and the keyboard community who inspired me to learn proper touch typing. And by “proper touch typing” I mean touch typing with all your ten fingers with the correct placement on the keyboard.
I have been a touch typist for a long time, but I was a self-taught using my own style with 2.5 fingers, unaware of any proper technique for the longest time. When I eventually found out about the right way I was too used to my own technique to be bothered starting over.
Eventually, that all changed when I saw some real world touch typist (from the keyboard community) typing really fast without breaking a sweat or even lifting their hands to reach all the alphanumeric keys. It was that and some inspiring Vim-wizards doing their magic with Vim that inspired me to finally re-learn touch typing the proper way.
I started out by doing typing tests on the website 10FastFingers. I was frustratingly slow the first day, typing at around 20 words per minute. Any attempts to participate in any form of real time conversation drove me nuts, but what kept me going was the fact that my hands felt rather relaxed when I typed. My hand didn’t rush all over the keyboard anymore, they just gently rested on the wrist rest and my fingers did most if not all the jobs.
Things did take a humorous turn when I fired up Vim the first time though. My muscle memory was completely reset in more than one way, it turned out that I was now no longer capable of finding the punctuation characters. Why didn’t I just peak at the keyboard? Well.. I use blank keycaps on my keyboard.

Re-learning to properly touch-type was one of the most frustrating thing I have ever done in my life, but at the same time it was also the most rewarding thing I have ever done. I think it took my muscle memory about one month to get back at my old typing speeds, by then I was also a lot more accurate. It didn’t take long after that for me to also increase my typing speed. Today I’m actually more than 20 words per minute faster than before.
You should really consider learning to properly touch type if you haven’t already done so. It changed my life for the better and I’m forever thankful to myself that I eventually did it.
I have also replaced Vim with Neovim
As much as I love Vim, there’s a few things that I like less about it. The development cycle with Vim is slow, like really slow, they release a new version every two or three years. This is usually not an issue for me as I don’t care about bleeding edge software, but one day when I needed a feature in Vim that didn’t exist yet, I had to look for solutions. One of those solutions was to either install a plugin or try Neovim, who already had implemented the feature I was looking for.
Neovim is a fork of Vim that strives to improve the extensibility and maintainability of Vim. Neovim looked like a fresh breeze and I decided to try it out. It turned out to be quite a nice surprise. While it wasn’t a huge change in terms of functionally, or at least in the way I used it, I did notice that Neovim performed a bit faster. Not that I ever had any real issues with how Vim performed.
Another thing that I noticed with Neovim was some better defaults. It made me aware of small quality of life features that I previously didn’t know about. Because of this I could also remove a surprisingly large part of my configuration file, while I still gained new functionally.
vi, Vim, Neovim, what?
Are you confused by all the names? Hopefully this will clear things out for you:
- Neovim is a fork of Vim from 1991. Neovim itself is from 2014.
- Vim is based on Stevie from 1987.
- Stevie is based on vi from 1976.
- vi was derived from a sequence of UNIX command-line editors, starting with ed back in 1973, which was a line editor designed to work well on teleprinters, rather than display terminals.
As you can see, the ‘Vi-family’ have quite the history dating all the way back to 1973.
Some recommended reading
New or old to the vi-family, I can highly recommend you checking out these links:
- An Extremely Quick and Simple Introduction to the Vi Text Editor (2006)
- Everyone Who Tried to Convince Me to use Vim was Wrong (2010)
- Learn vim For the Last Time: A Tutorial and Primer (2020)
Probably in that order as well. I have a few more links to some interesting articles in my bookmarks section if you want to do some more reading.
Anyway. I hope you enjoyed reading my post about how I got started with Vim!


Comments
There's no comments for this post. Use this e-mail form if you would like to leave a /public/ comment on this post. Or simply send me a private e-mail message if you have any feedback, or just want to say hello.